こんにちは、maru-shikakuです。
一度は上の画像みたいなキャッチを作りたい。
そんな願いを画像加工ソフト"Fotor"が叶えてくれました!
Fotorは以前よりmac用アプリを持っていて、ブログ用画像のコラージュ機能をメインに使ってました。
こういう加工ソフトはSNSと親和性高いんですよね。
当ブログのメインテーマは写真・カメラです。編集ソフトや機材レビューでコラージュが必要になる時がたまにあるのです。
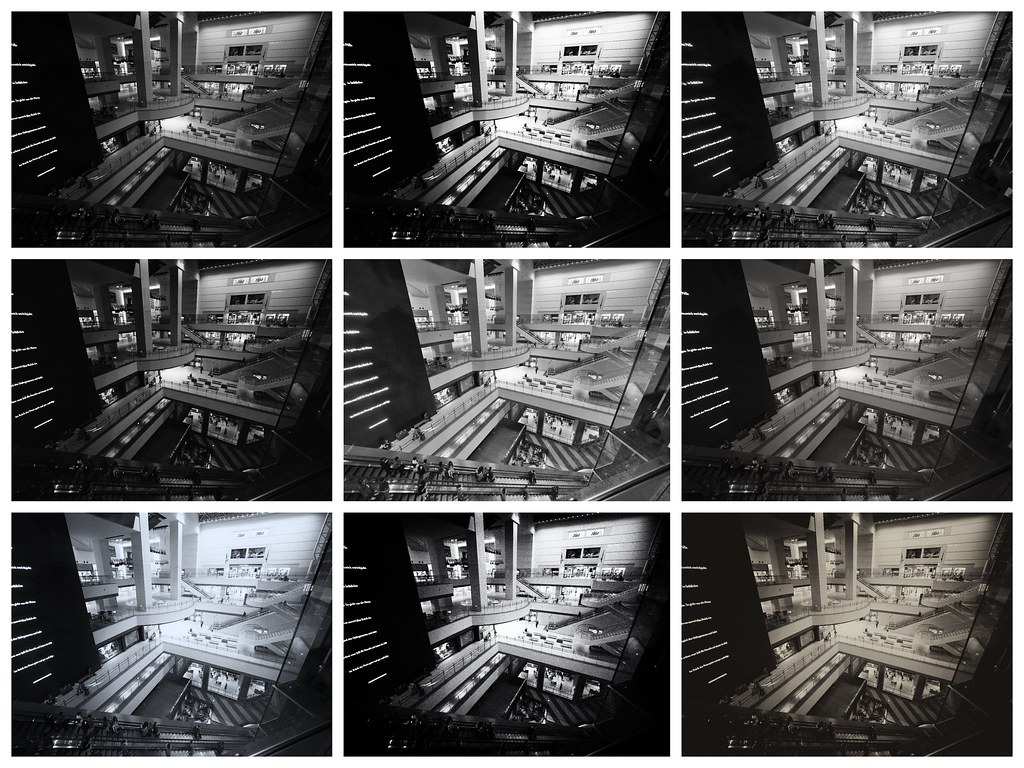
↑ソフトのフィルター効果を比較する図や、
↑こちらはレンズの繰り出し量を説明するコラージュ。
このように重宝するFotorですが、ブラウザ版があります。
早速使って、
- アートコラージュを使ったスマホホーム画面
- twitterカバー
- ブログキャッチ画像
を作ってみました!
使い方を画像で説明していきますね。
※今回は紹介記事のご依頼を受け、記事を書かせて頂きます。
- まずはユーザー登録
- 基本的な編集
- Fotorの醍醐味、コラージュ
- 「デザイン」ではyoutube, facebook, twitterのカバーデザインが作成できる!
- ブログのキャッチ画像を作成体験!
- 最後に
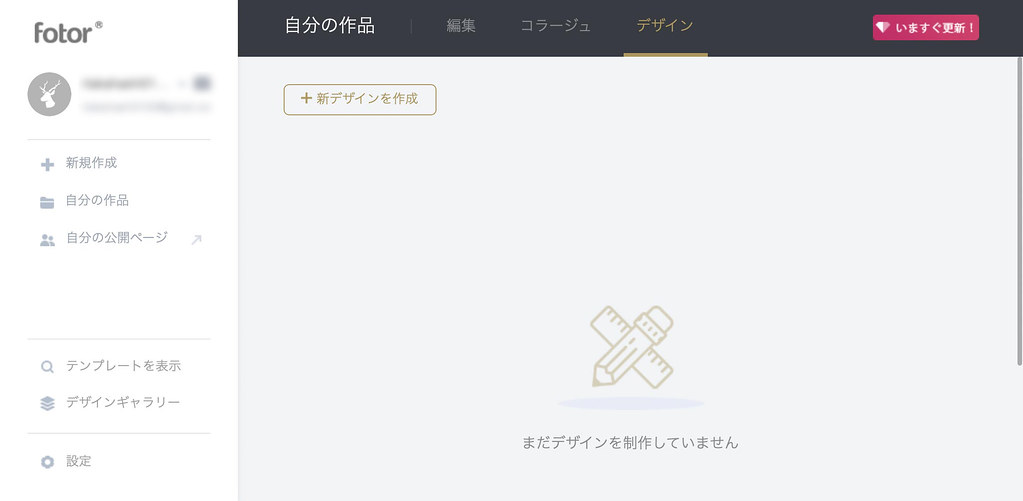
まずはユーザー登録
↑まずは公式HPよりユーザー登録します。登録だけなら無料です。
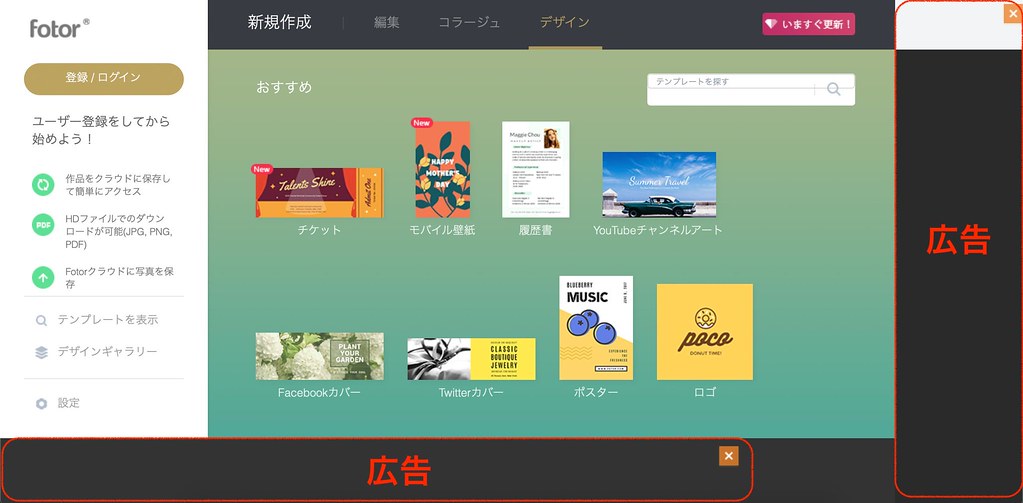
TOP画面はこちら。※ブラウザはGoogle Chrome推奨です。
画面右端と下に広告が常に挿入されます。
Fotor Proに登録すると、広告が消えるという仕組みです。
※Fotor Proは月払い 8.99ドル、年払い 39.99ドルです。1ドル110円想定だと、月払い989円、年払い4399円です。
今回は粘って無料版のみで画像作成します。
以後、広告スペースをカットした画像が続きますが、実際は常時広告が2箇所表示されています。
たまに英語になる時があるので、一番下のSettings→Language→Japaneseを選択し、日本語にします。
これでOK。
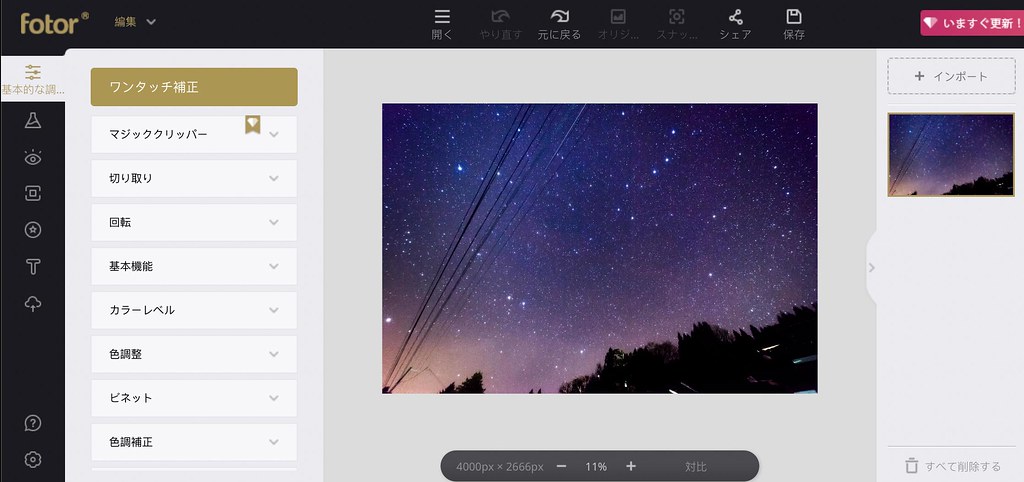
基本的な編集
基本補正。トリミングの細かい設定や周辺減光など有料ソフト級の機能が使える
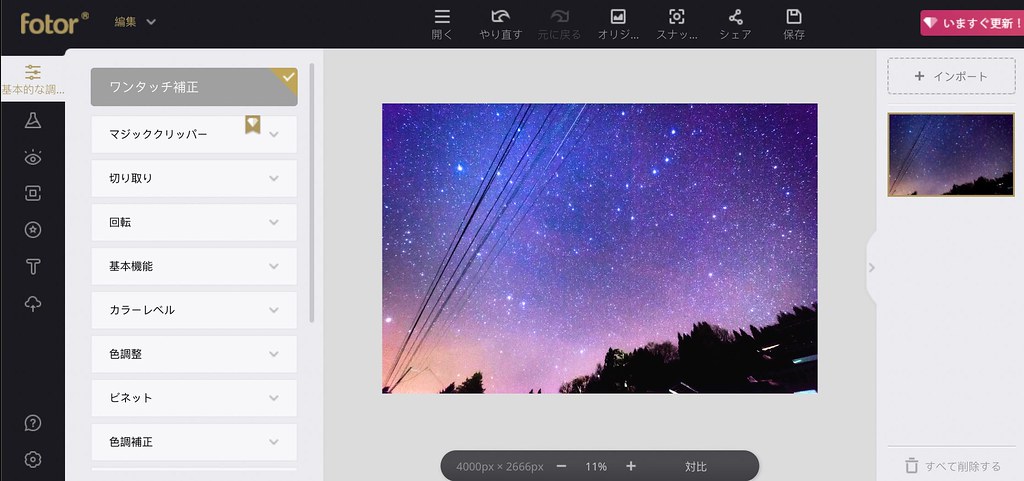
TOP画面で、編集を押すと基本補正画面に映ります。
右上にあるインポートから編集したい画像を選択し、表示します。
まずは左にある補正項目の一番上、ワンタッチ補正から。
明るさや彩度が自動調整された画像に変わります。
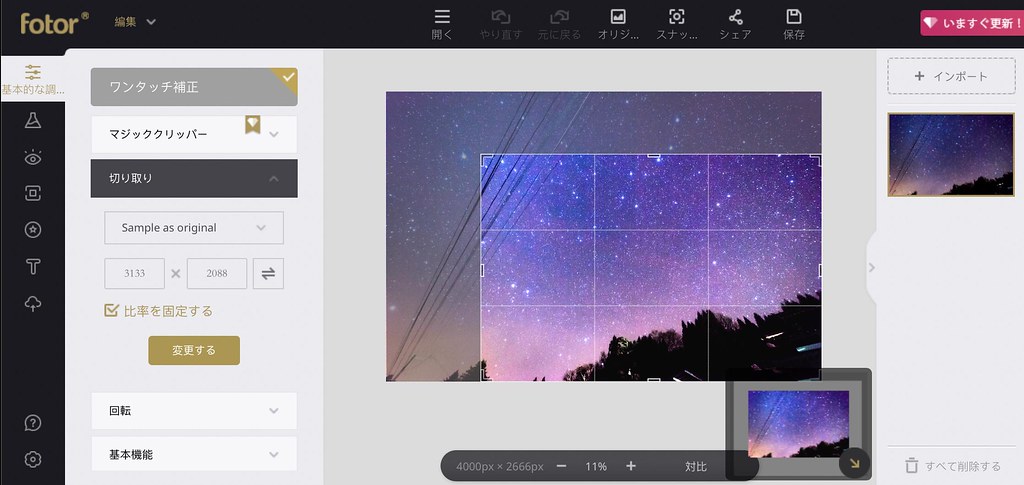
二つ下に進んで切り取り。ある比率にトリミングする機能です。画像と同じ比率でトリミングすることもできます。
意外と画像の縦横比率そのままでトリミングできるmacソフトが少ない(macのプレビューではできない)から、これだけでも価値がありますね。
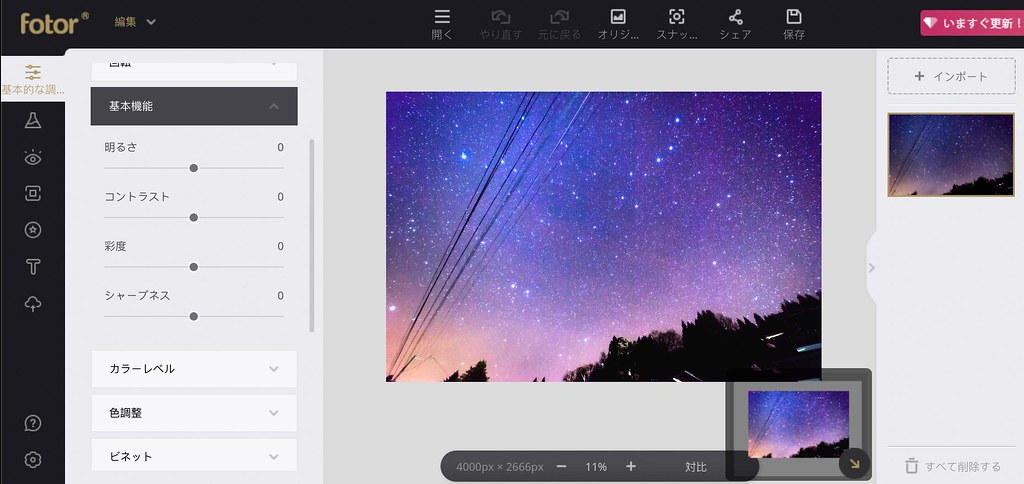
基本機能では明るさ・コントラスト・彩度・シャープネスを調整。
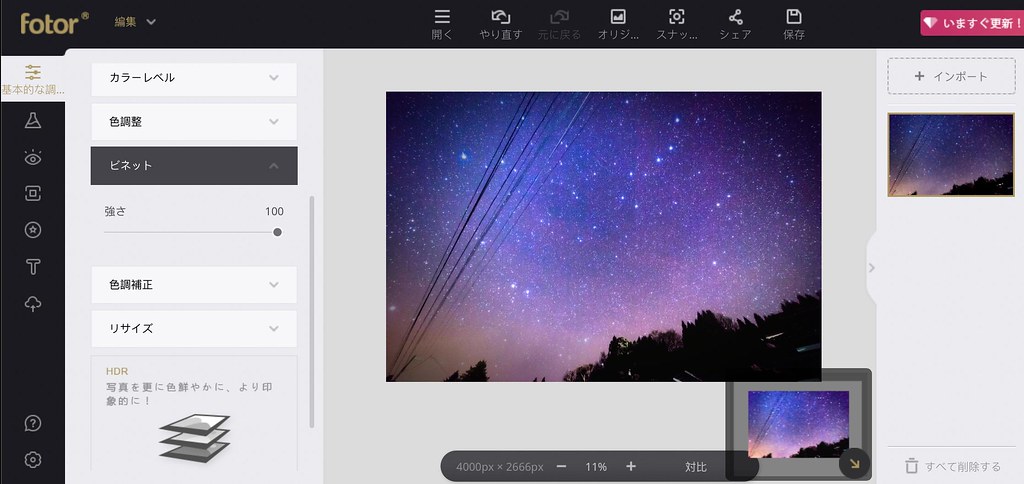
ビネット(周辺減光)。雰囲気を作るならこの機能です!
これも搭載されているソフトはなかなかありません。
スタンプはいいのは大体有料だけど、無料も使えるのがあり
ブログとかSNSで顔出しNG用に便利なスタンプ。可愛いのはありますが、PRO版のみですねー(ダイヤマーク)。
こちらは無料版でも。これならオシャレですね。
Fotorの醍醐味、コラージュ
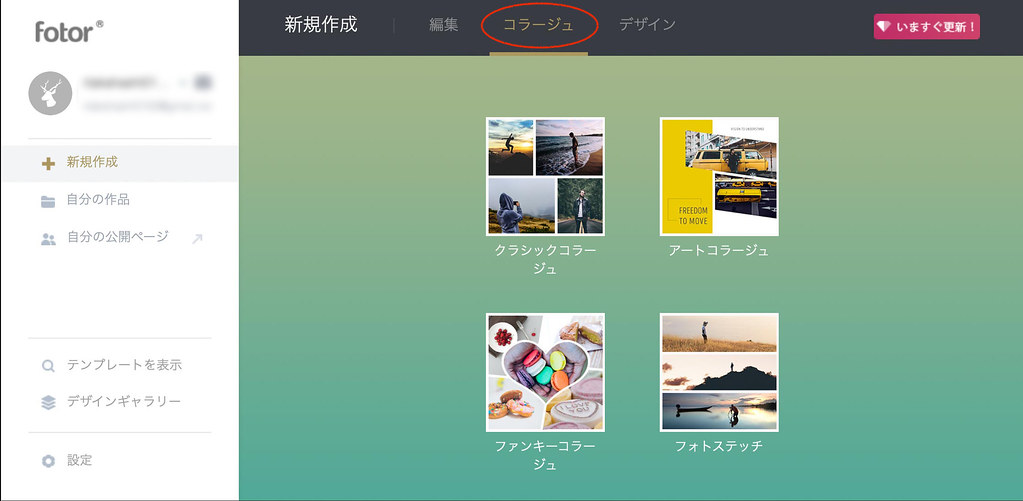
Fotorの代表的な機能、コラージュは4種類あります。
- クラシックコラージュ・・・従来のコラージュ。
- アートコラージュ・・・文字が入ってスタイリッシュ。今回試したのはこれ。
- ファンキーコラージュ・・・コラージュの形が特殊。
- フォトステッチ・・・クラシックコラージュの簡易版?縦横一列に画像が並べられます。
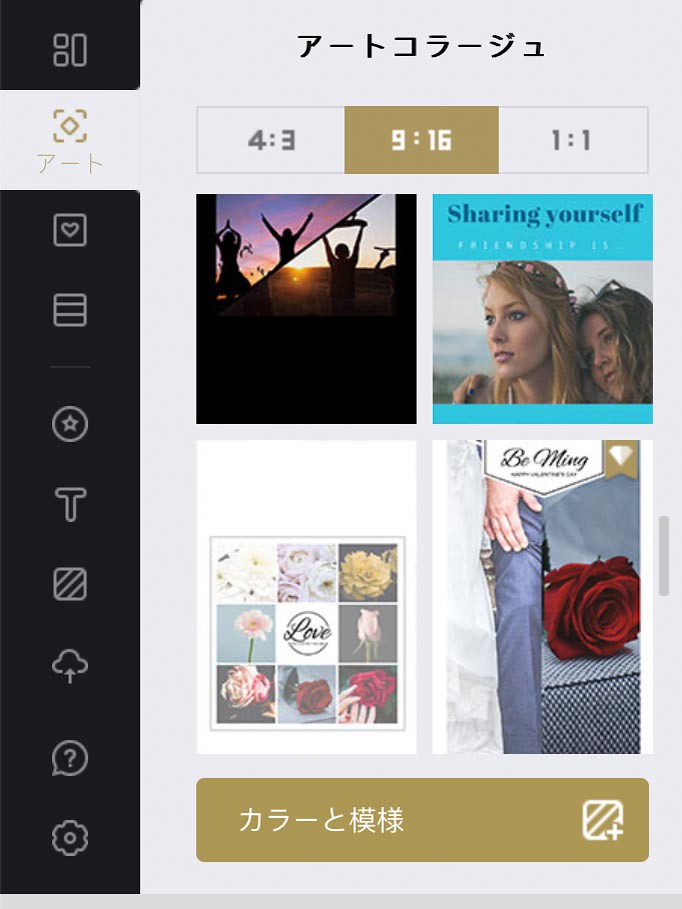
今回はアートコラージュでスマホホーム画像を作ります!
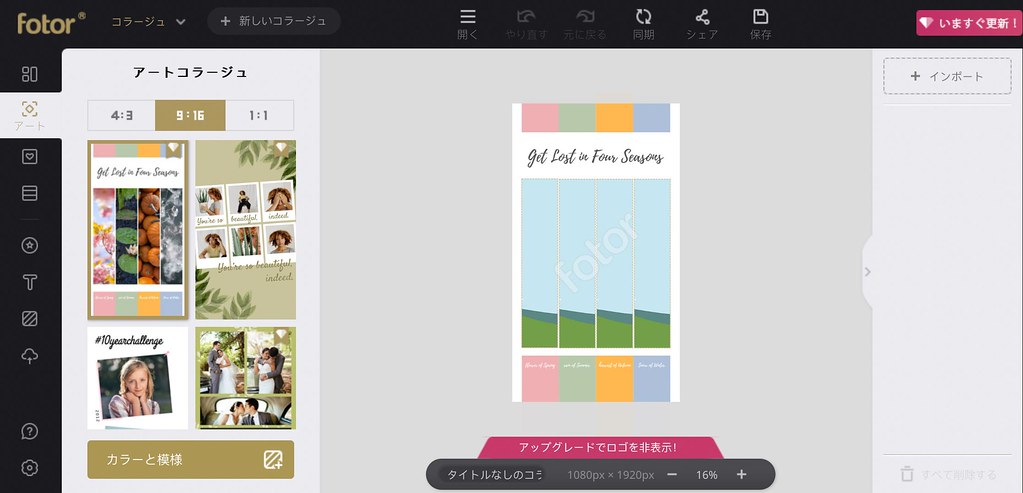
アートコラージュはどれもオシャレ。実際に作ってみました
左の一覧を見てください。めちゃくちゃオシャレですよね!
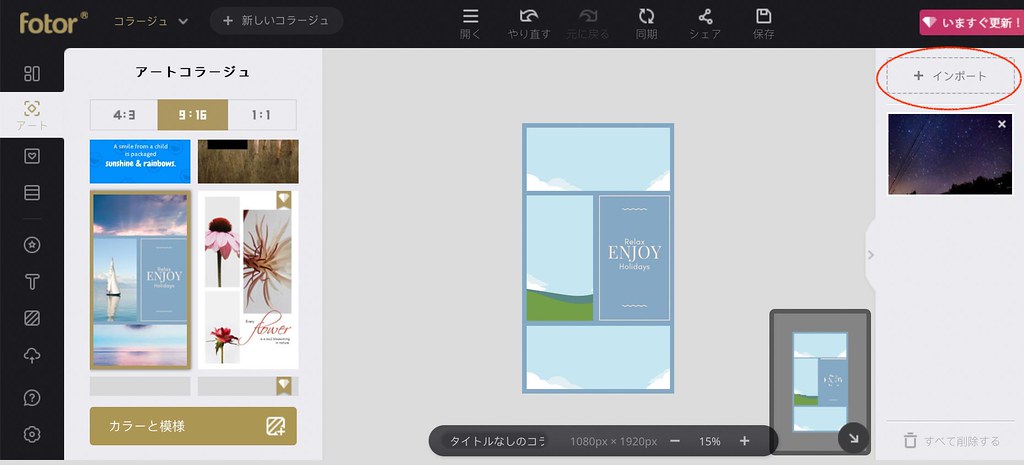
まずはこちらのテンプレートで作ってみます。インポートから画像を持ってきて、
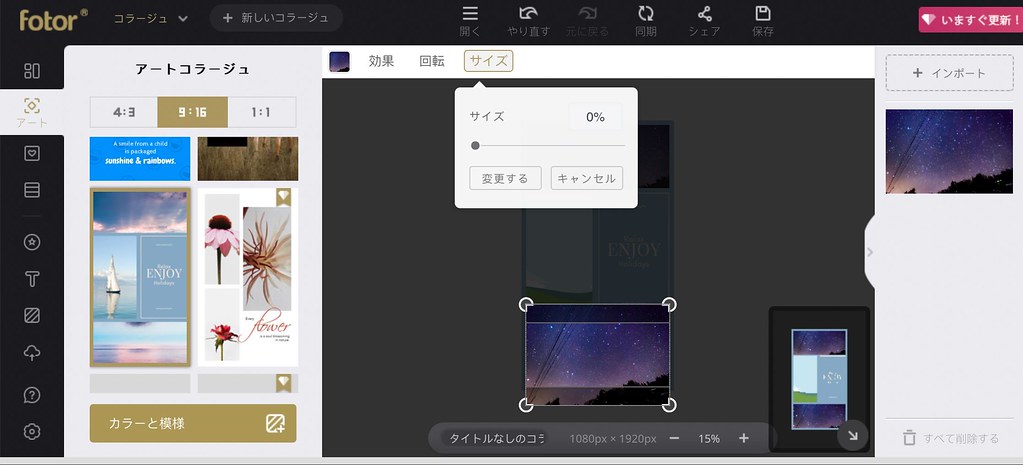
載せます。「サイズ」で写真の切り取る範囲を指定します。
他の画像もインポートして貼ります。文字も変えてみたけど・・・うーん、しっくりこない。
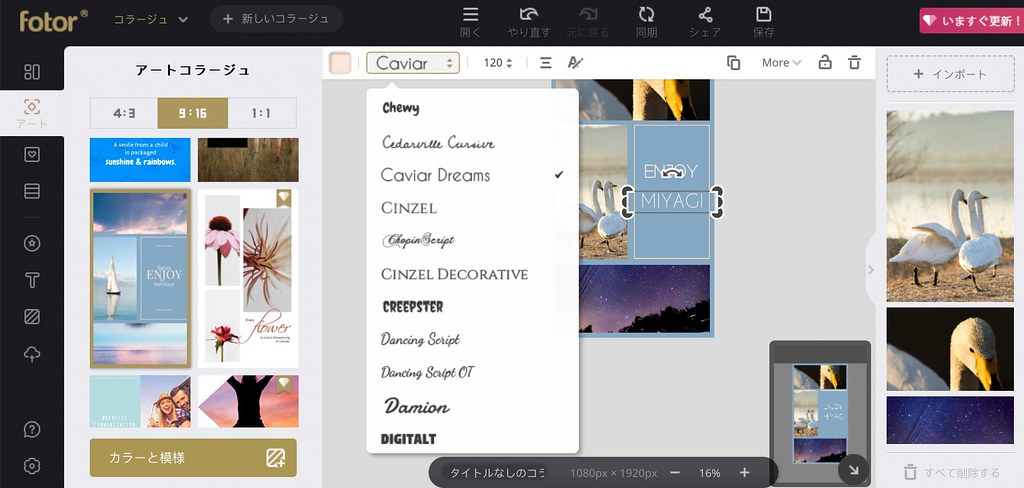
テンプレを変更。上の画像でいうと右のものを使用して・・・
完成!
Enjoy Miyagiのフォントが気に入りました。画像加工というのは大体フォントが良ければなんとかなります。
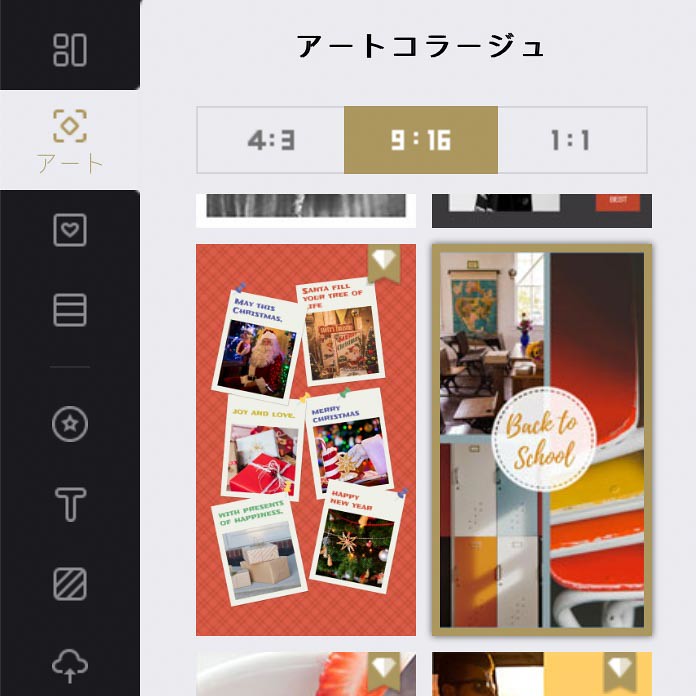
他のテンプレもすごい。まさに広告写真のよう
まるで広告写真やDVDのパッケージ画像のようなクオリティのテンプレ。やはり凝ってるのはPro版限定が多いですが、無料版でもいいのがあります。
「デザイン」ではyoutube, facebook, twitterのカバーデザインが作成できる!
youtube, facebook, twitterのカバーデザインが作成できます。まさしくSNS向きです。
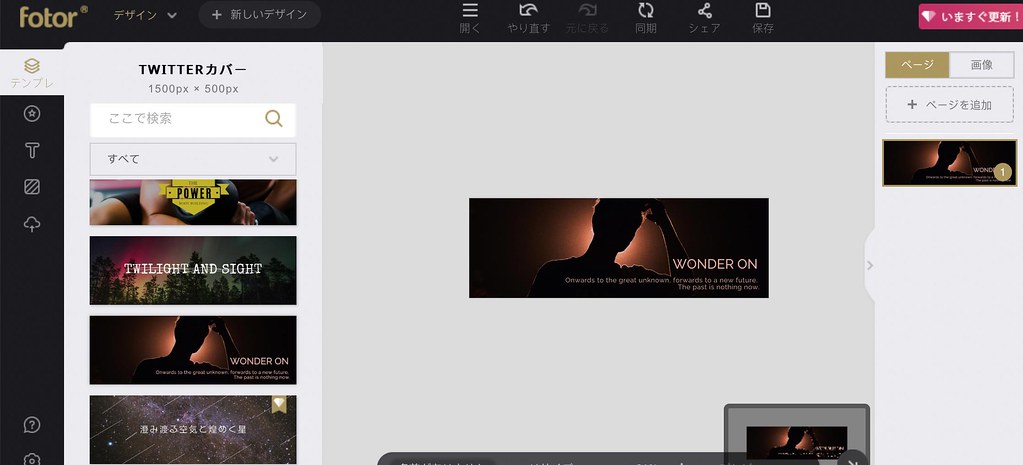
今回はtwitterカバーを作ってみます。
twiterカバーの作成を体験!
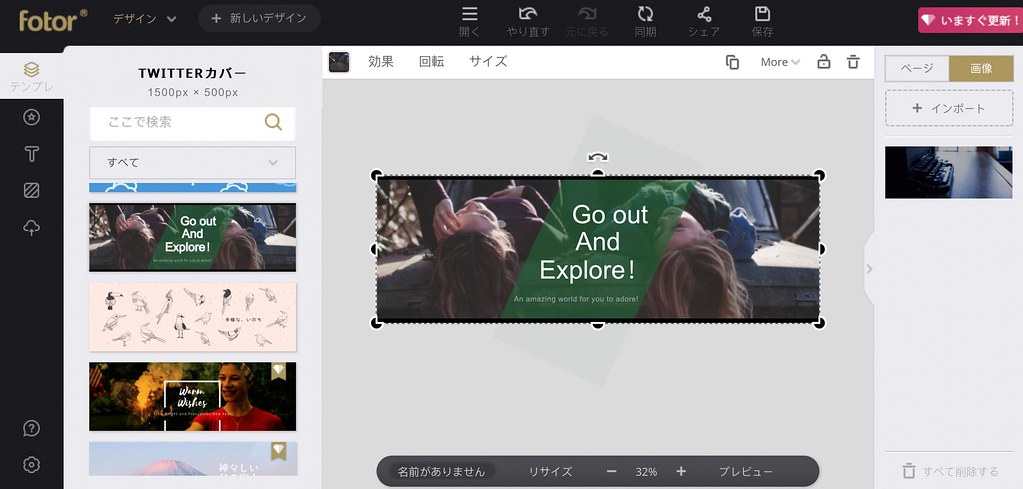
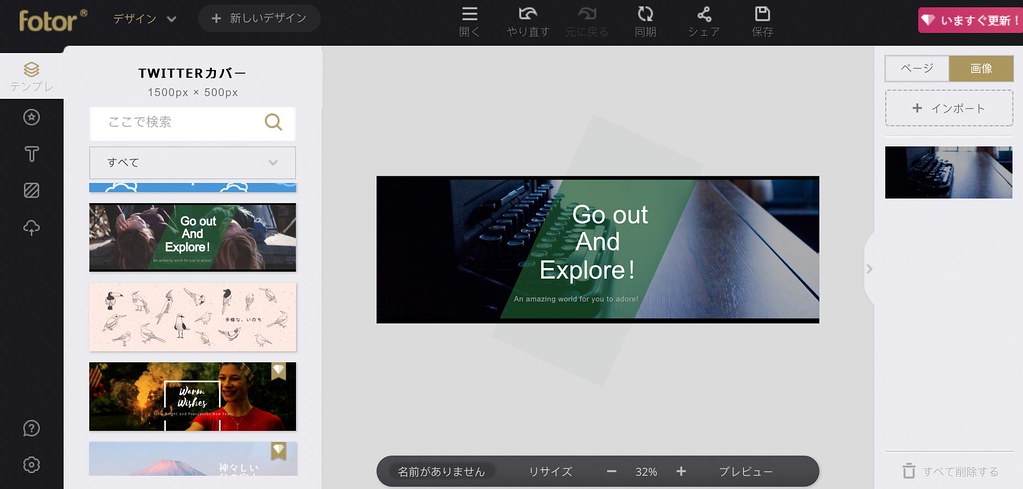
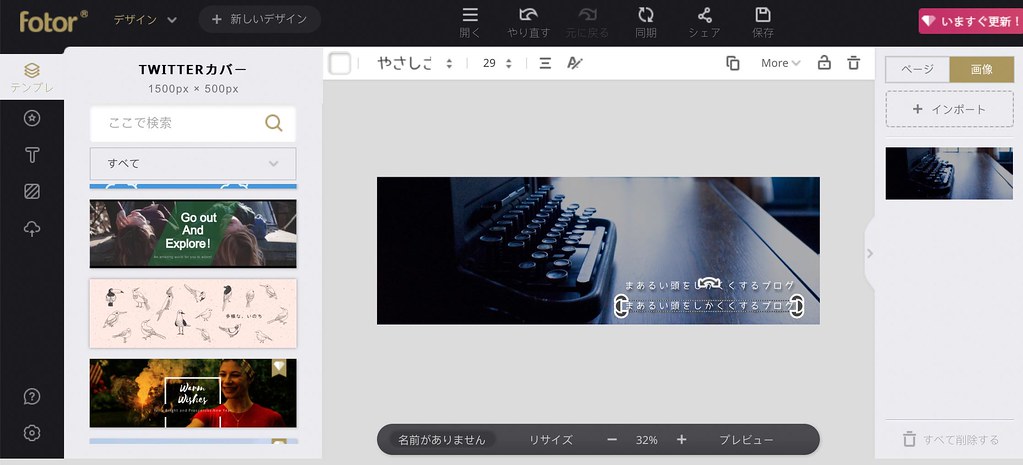
まずはこちらのテンプレを使って。
画像をインポートして貼り付ける。
画像をレトロ調に(後で説明します)。文字はフォントを変えて、何にしようかなーと考えてたんですが、当ブログのタイトルを英語にしてみました。
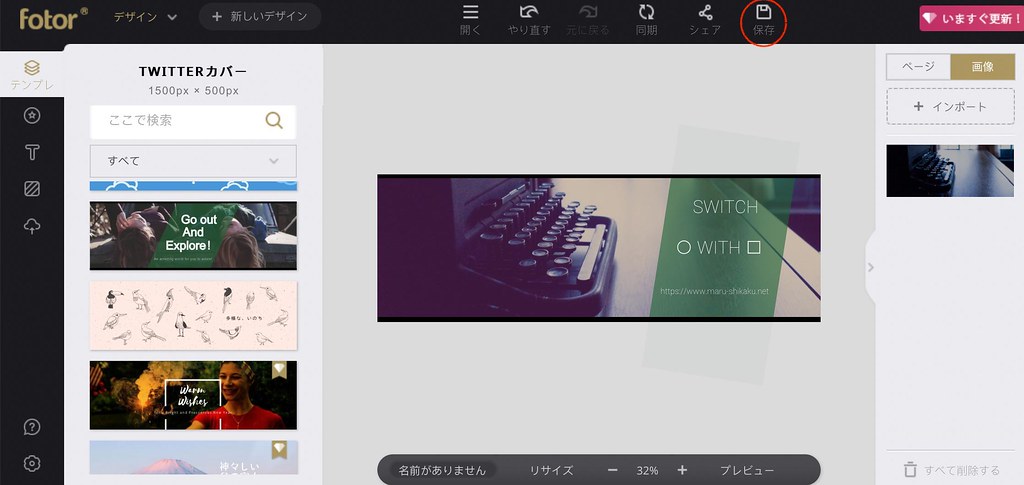
うーん、ちょっと違うなと思いつつも保存します。
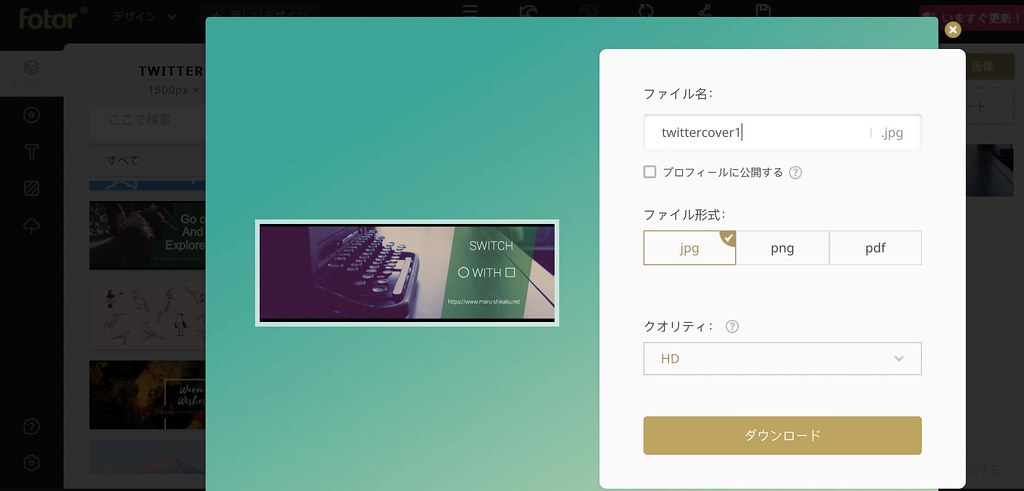
保存は上の黒いところ、一番右の保存ボタンを押します。
ファイル名やファイル形式を選択してダウンロードで保存できます。
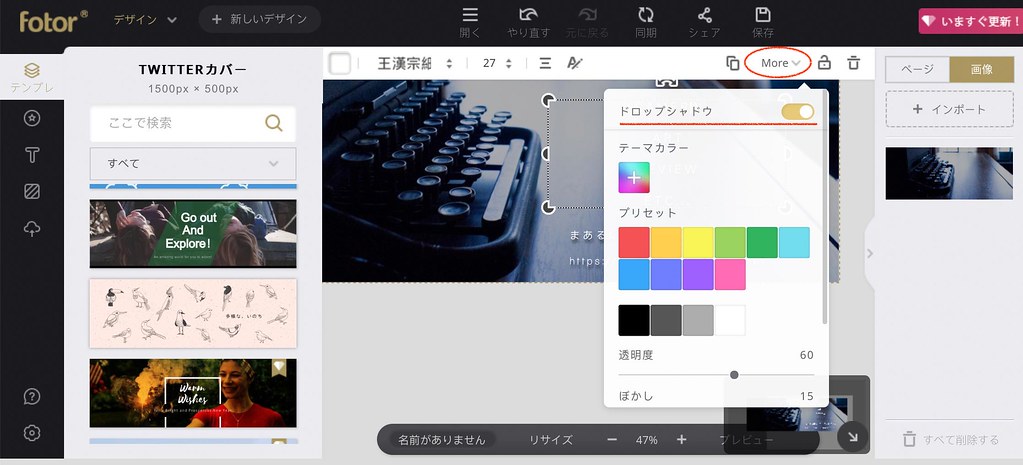
もう一度TRY。
かなり無印的なテンプレを見つけました。
先ほどと同じく画像や文字をいじって、
フォントに影をつけたいときは、Moreのボタンを押し、ドロップシャドウのボタンを右にします。

完成!
英語ならフォントの数が大変豊富なのでオシャレなのを見つけやすいですね。
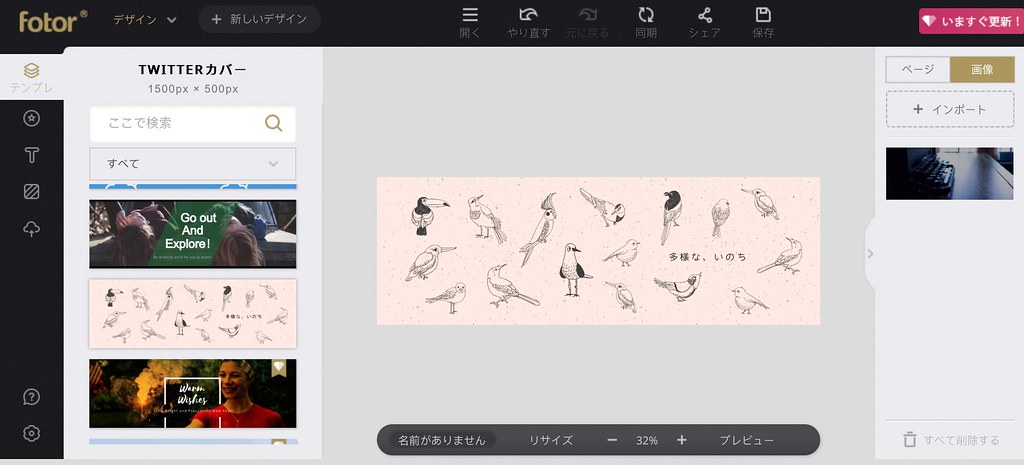
調子に乗っていっぱい作ってみます。こちらのテンプレを使って、

こんな感じです。このフォントはガジェットブログっぽい。


他にもこんなのを作りました。気に入ったテンプレが見つかれば、当てはめるだけの簡単作業です。
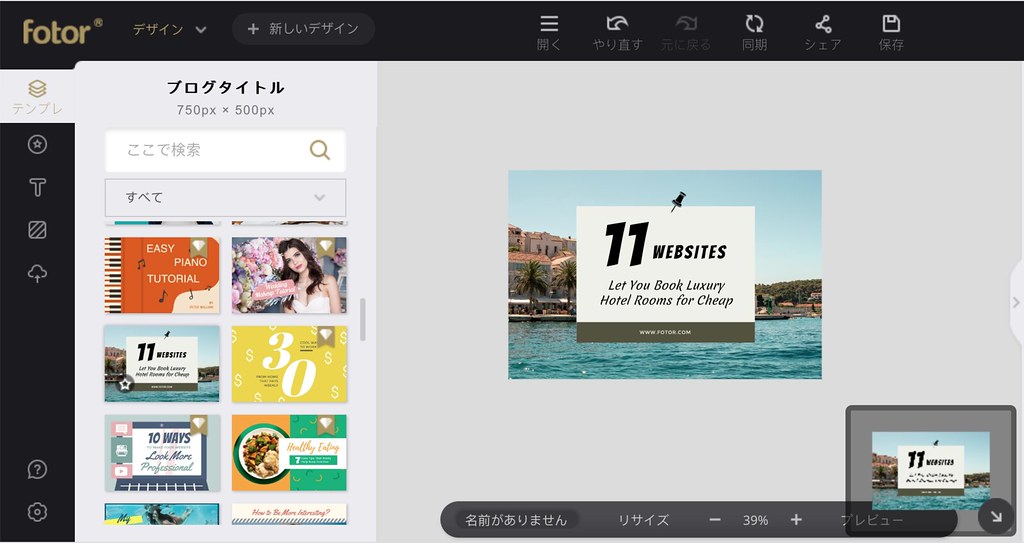
ブログのキャッチ画像を作成体験!
同じく「デザイン」からブログのキャッチ画像が作れます。
作り方は先ほどのtwitterカバーと全く一緒。テンプレを見つけて当てはめていきます。
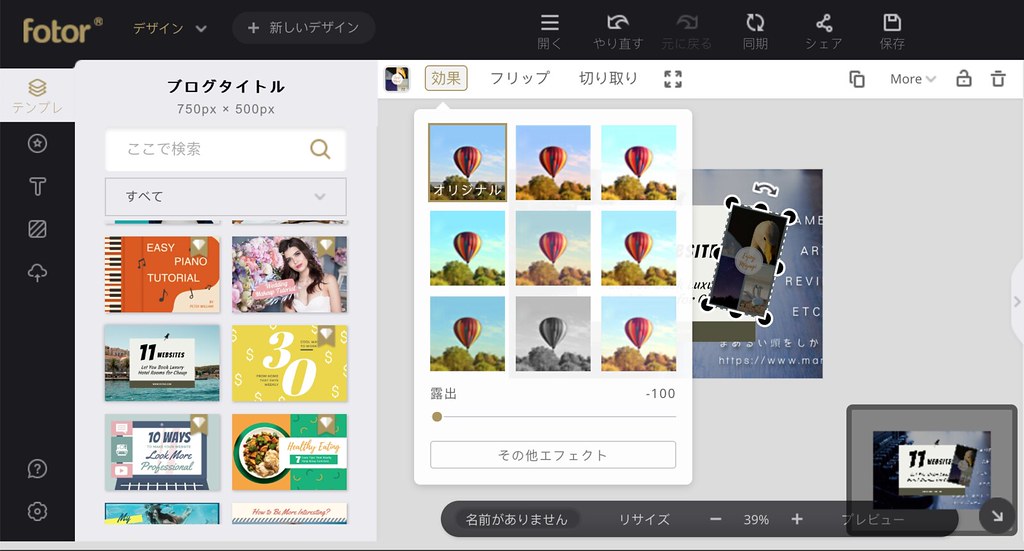
説明を忘れていた画像の効果について。
レトロ調にするには画像を選択し、「効果」から気に入ったフィルターを選びます。
その際、下の露出バーを下げれば、画像を目立たなくさせることができます。
ブログのキャッチのように第一に文字を読ませたいとき、背景画像を控えめにするのに便利です。
作った画像全部載せで、ちょっとごちゃごちゃしてますが・・・^^; 良しとしましょう!
最後に
Fotorブラウザ版はPro版限定のテンプレがかなり凝ってて魅力的でしたが、無料版でも押し切れました!
ブラウザ版の欠点として、CPUの負荷が高い、日本語フォントの数が少なすぎる等見つけました。改善すれば最高のソフトだと思います。
しかし使える機能は唯一無二。SNSユーザーは無料版でもいいから、とりあえず使ってみてもいいんじゃないでしょうか。